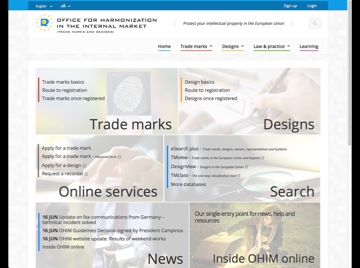
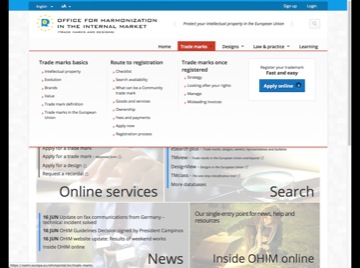
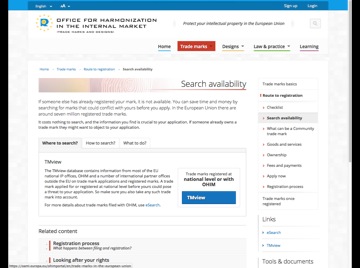
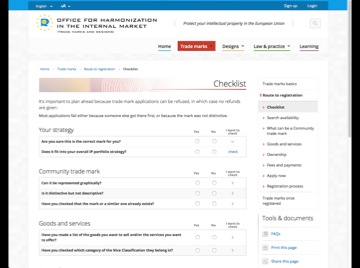
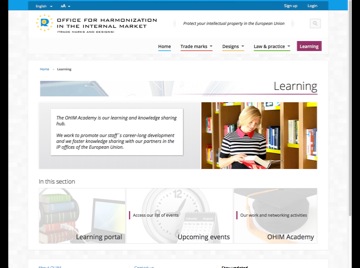
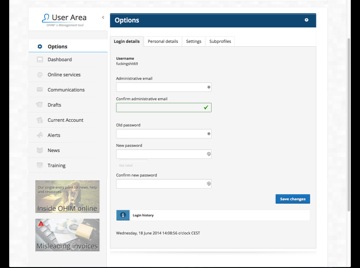
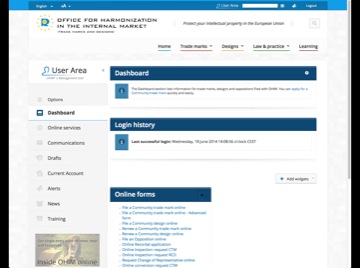
OHIM Website
While freelance contracting for OHIM, we went through the creation of the new website and with a team of two more front end we created implemented the design and layout to the frontend using css3. This was a full scale redesign of all the site using modern css techniques while maintaining progressive enhancement and graceful degradation. Responsive design techniques were also used for best visualization of the site on different devices.
Through the process we factored and created an internal wiki that would serve as a style guide to all the new applications of OHIM and the new website, with lots of components, html live examples on the web, and different themes for a couple of areas. The styles were encapsulated on a corporate css and js framework that provided styles for the applications and basic plugins for use on them.
That ensured that all the applications were using the same styles consistently and the same JS plugins and libraries when implementing interactions on more classic web applications (not single page apps).
Obviously no examples can be shown from the style guide since it is internal material.